Buongiorno!
volete provare a cimentarvi con le interfacce grafiche?
avete un Raspberry Pi e un monitor touch che vi avanzano? (io ho questo per esempio)
bene, possiamo fare una stazione meteo semplice ma utile per comprendere come usare una delle librerie più comode per fare interfacce grafiche con poche righe di codice, GuiZero.
Con ordine, aprimo un Terminale sul Raspberry Pi e installiamo un paio di cosette che ci serviranno:sudo apt-get install python3-guizerosudo apt-get install python3-urllib3
Andiamo su https://openweathermap.org/, registriamoci e prendiamo nota, nella propria sezione utente, del codice API che viene associato al proprio account.
Fatto questo, torniamo nella home page del sito e cerchiamo nel campo apposito la località geograficamente più consona alla propria posizione.
Tanto per fare un esempio che vale più di mille parole: io abito a Ciampino (Roma). Dopo cercato “Ciampino” nel sito, mi ha dato delle previsioni meteo. Dall’url che restituisce il sito prendete i numeri alla fine (3178738 nel mio caso per Ciampino) e segnateveli.
Poi, torniamo al Terminale, e apriamo un editor con:nano meteo.py
e ci incolliamo dentro il codice seguente (in rosso i parametri da inserire, in blu un minimo di spiegazione di GuiZero e del codice):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
# Stazione meteo con GuiZero # By PainBrain - Raspberryitaly - 2020 # IMPORTIAMO LE LIBRERIE import requests import os import datetime import urllib.request from guizero import * # IMPOSTAZIONI citta = 'TUA_CITTA' # QUI CI METTIAMO IL CODICE DELLA CITTA' PRESA DAL SITO api = 'TUO_CODICE_API' # QUI CI METTIAMO IL PROPRIO CODICE API # CREAZIONE GUI app = App(title="app", bg="black") # CREAZIONE DELL'INTERFACCIA DI GUIZERO DI BASE app.full_screen = True # INTERFACCIA IN FULL SCREEN lang = 'it' units = 'metric' with urllib.request.urlopen('http://openweathermap.org/img/wn/10d@2x.png') as firsturl: with open('temp.png', 'wb') as firstf: firstf.write(firsturl.read()) firstf.close() def meteo(): par = {'id': citta, 'appid': api, 'lang': lang, 'units': units} # SETTIAMO I PARAMETRI PER INTERROGARE IL SITO conn = requests.get('http://api.openweathermap.org/data/2.5/weather', params=par) # CHIAMIAMO IL SITO res = conn.json() # DA QUI RECUPERIAMO TUTTI I PARAMETRI DA VISUALIZZARE CHE SONO QUI SOTTO tempo = (res['weather'][0]['description']) temper = round((res['main']['temp'])) hum = (res['main']['humidity']) vento = (res['wind']['speed']) min = round(res['main']['temp_min']) max = round(res['main']['temp_max']) icon = (res['weather'][0]['icon']) owm.value = f"{tempo}\n{temper}° - umidità {hum}%\nvento a {vento}km/h\nmin {min} - max {max}" ora.value = "Aggiornato alle "+datetime.datetime.now().strftime("%H:%M") URL = f"http://openweathermap.org/img/wn/{icon}@2x.png" # SCARICHIAMO L'IMMAGINE DEL METEO DEL MOMENTO with urllib.request.urlopen(URL) as url: with open('temp.png', 'wb') as f: f.write(url.read()) f.close() img.value = 'temp.png' def esci(): os.remove('temp.png') quit() app.repeat(300000, meteo) # IMPOSTIAMO CHE L'INTERFACCIA SI AGGIORNI OGNI 300MILA MILLISECONDI (5 MINUTI) RICHIAMANDO OGNI VOLTA LA FUNZIONE METEO frase = Text(app, text="METEO", color="white", align="top", size=30) #TITOLO img = Picture(app, image="temp.png") #IMMAGINE METEO owm = Text(app, text="", color="white", height="fill", size=40) #TESTO CENTRALE DELLE PREVISIONI box = Box(app, align="bottom", width="fill") #CONTENITORE DEL FOOTER ora = Text(box, text="", color="white", align="left", size=20) # ULTIMO AGGIORNAMENTO esci = PushButton(box, esci, text="Esci", align="right", padx=10) # TASTO ESCI CHE PUNTA ALLA FUNZIONE ESCI esci.bg="#808080" esci.text_color="white" meteo() # AVVIAMO LA FUNZIONE DI CHIAMATA AL SITO app.display() # AVVIAMO l'INTERFACCIA |
Avviamo il programmino appena creato con:python3 meteo.py
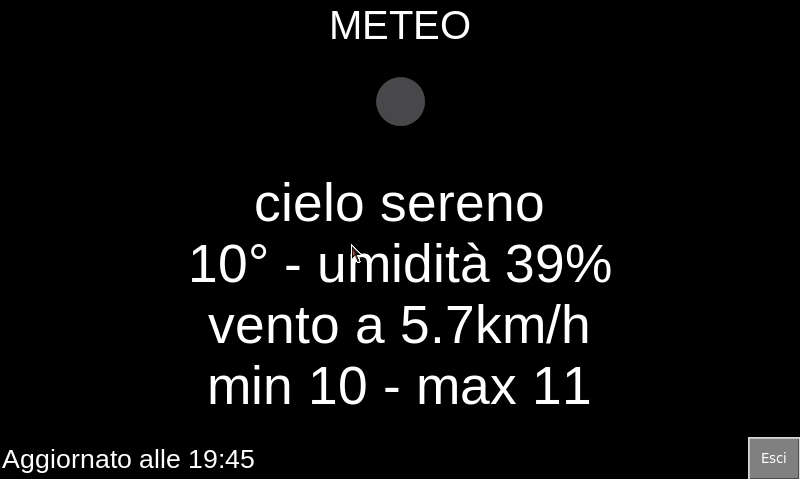
e ci dovremmo trovare di fronte una cosa uguale all’immagine in allegato.

infine, se tutto è come ci aspettiamo, mettiamolo in avvio automatico al boot con:sudo nano /etc/rc.local
e dentro questo file (prima della riga exit 0), ci mettiamo:python3 /home/pi/meteo.py
(supponendo che il proprio utente sia “pi”, altrimenti mettete il vostro)
Qualcosa non vi funziona? Scrivetelo qui nel forum!
Avete delle critiche/suggerimenti? Scrivetelo qui nel forum!
By the way, spero che il presente tutorial aiuti a incuriosirvi per sviluppare cose nuove. Enjoy!
Se vuoi restare aggiornato, seguici anche sui nostri social: Facebook, Twitter, Youtube
Se vuoi anche trovare prodotti e accessori Raspberry Pi in offerta, seguici anche su Telegram !!
 RaspberryItaly Community Italiana
RaspberryItaly Community Italiana