Windows 10 IoT Core : Primo Programma “Hello World!”
In questa guida daremo per scontato che sulla vostra macchina sia installato VisualStudio 2015 RC.
Avviare VisualStudio 2015 RC.
Creare un nuovo progetto (File|Nuovo|Progetto …)
Nella finestra di dialogo “Nuovo Progetto”, individuare in Modelli|Visual C#|Windows|Windows Universal
se è la prima applicazione che lanciate per questo template, VS potrebbe chiedervi di scaricare un pacchetto che installi i modelli per creare applicazioni Universal, quelle che girano su WinIoT Core. Cliccarci sopra e procedere con il download e l’installazione.
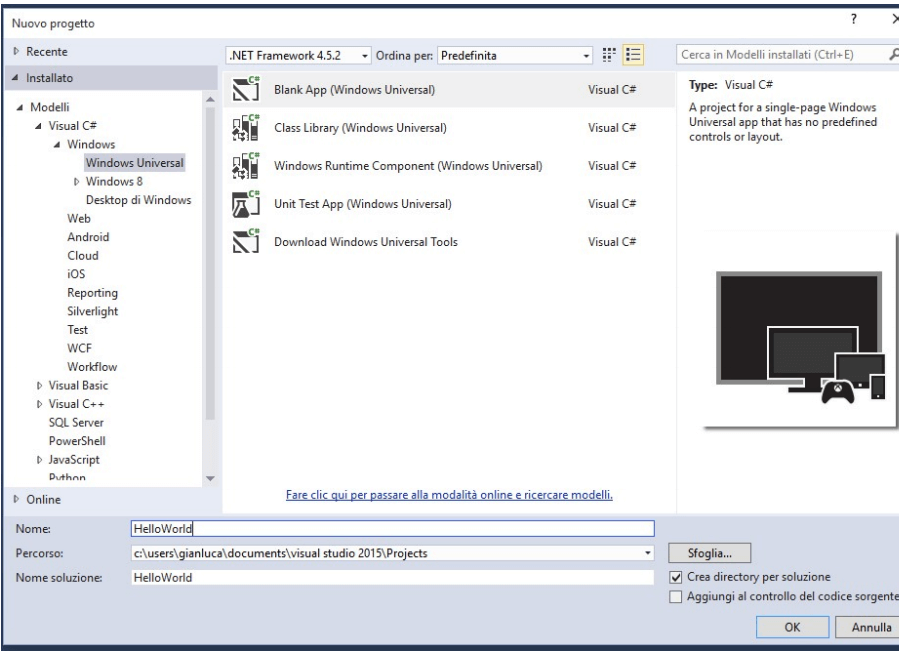
Scaricato il pacchetto e riavviato VS, ripetiamo l’operazione scegliendo come template “Windows Universal“,
selezionando il modello “Blank App (Windows Universal), diamo un nome all’applicazione, in questo esempio
“HelloWorld” ed infine clicchiamo Ok.
Se è il primo progetto che crei, VS ti chiederà di abilitare la Modalità Sviluppatore per Windows 10, clicca su OK, e segui
le seguenti istruzioni:
1. Avviare una PowerShell con diritti di Amministratore
2. Esegui il seguente comando:
reg add "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\AppModelUnlock" /t REG_DWORD /f /v "AllowDevelopmentWithoutDevLicense" /d "1"
3. Esegui questo comando ancora:
reg add "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\AppModelUnlock" /t REG_DWORD /f /v "AllowAllTrustedApps" /d "1"
dopodichè, riavvia Visual Studio 2015, e ricarica il progetto salvato oppure creane uno nuovo.
Aggiungere un Riferimento all’SDK a Windows IoT
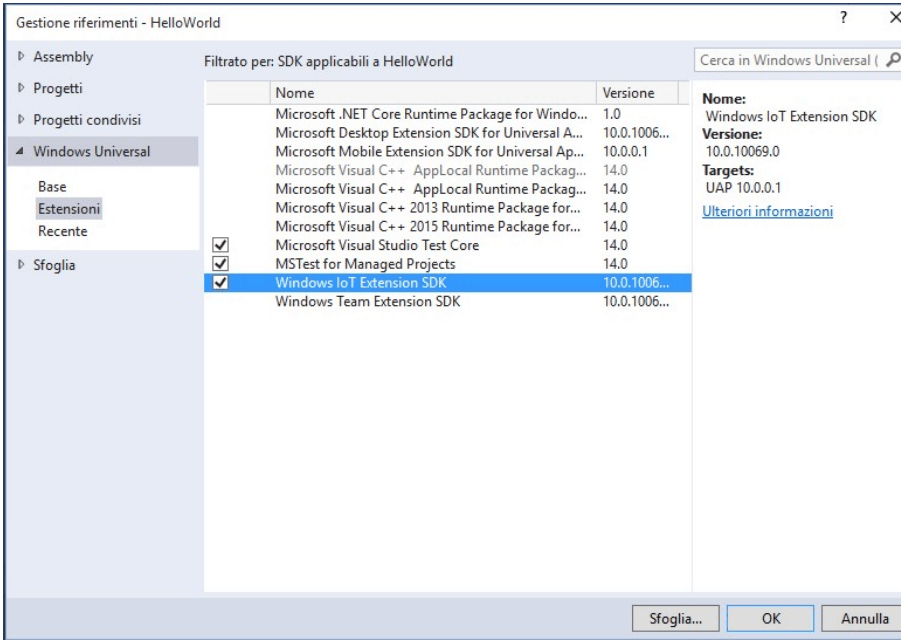
Per aggiungere il riferimento all’SDK di WinIoT, per aver accesso al namespace Windows.Device.Gpio, basta fare click con il tasto destro sulla voce Riferimenti dalla finestra Esplora Soluzioni, selezionare “Aggiungi riferimento” e nella finestra di dialogo che si presenterà, selezionare “Windows Universal” e spuntare “Windows IoT Extension SDK”
fare click su Ok.
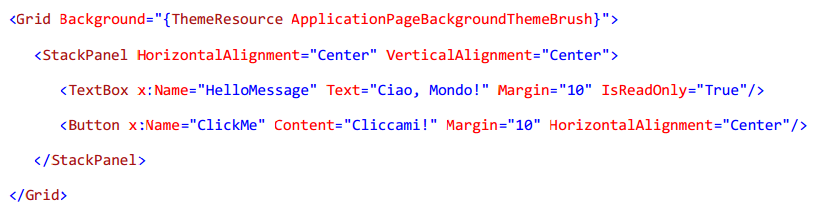
Da Esplora Soluzioni, apriamo la pagina “MainPage.xaml, ed inseriamo al suo interno una TextBox e un pulsante, per
mostrare qualche interazione. Modifichiamo il file XAML in questo modo, individuiamo il Tag ed al suo interno
inseriamo quanto segue:

Ora aggiungiamo del codice all’evento click del pulsante. Nell’area progettazione, fare doppio click sul pulsante, VS aggiungerà un ascoltatore all’evento Click nel “MainPage.xaml” e creerà per noi il metodo “ClickMe_Click” nella pagina “MainPage.xaml.cs“.
Nel MainPage.xaml:

Nel MainPage.xaml.cs
private void ClickMe_Click(object sender, RoutedEventArgs e)
{
this.HelloMessage.Text = "Ciao, Windows IoT Core!";
}
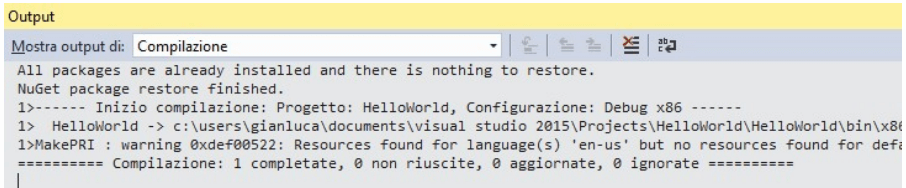
Assicuriamoci che non ci siano errori, compilando l’applicazione dal menù “Compila|Compila Soluzione”, se non ci sono errori
premendo F5, l’applicazione varrà eseguita all’interno della macchina che esegue VisualStudio
Chiudere l’applicazione dopo aver finito di provarla.
Distribuire l’applicazione su Raspberry Pi2
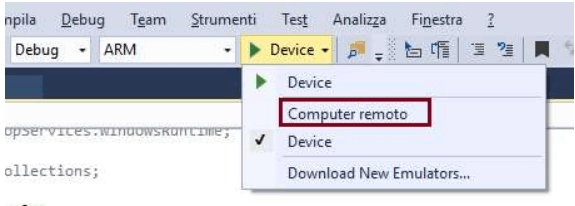
Visto che stiamo compilando l’applicazione per Raspberry che ha un processore ARM, dalla casella a discesa
Piattaforma Soluzione, di fianco a Debug, scegliere l’architettura ARM. Successivamente, sempre nella barra degli strumenti, a fianco alla piattaforma soluzione, nella casella a discesa selezionare Computer Remoto
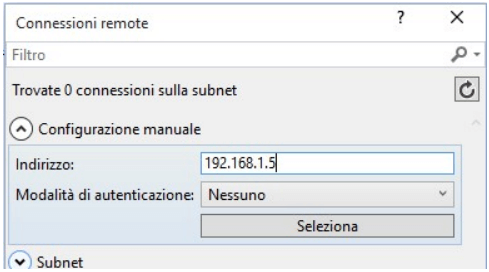
si presenterà a questo punto una finestra di dialogo delle connessioni remote. Mettere l’indirizzo IP e selezionare Nessuno per l’autenticazione di Windows e cliccare su “Seleziona”
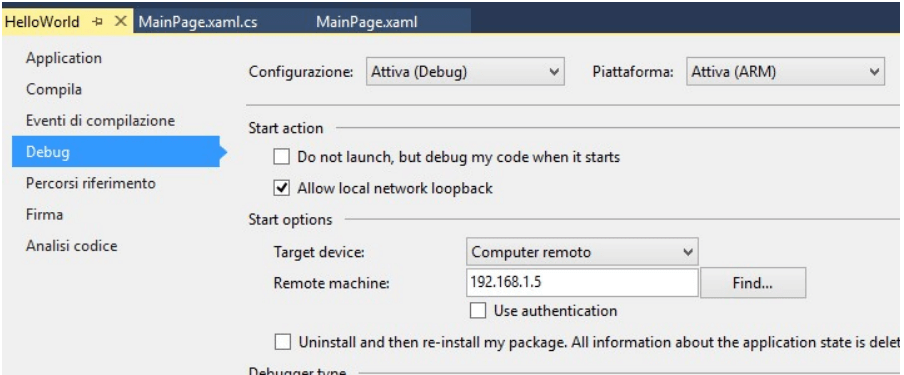
Se si sbaglia ad inserirre i parametri nella finestra delle connessioni remote, è possibile modificare questi valori selezionando Proprietà nell’Esplora Soluzioni e scegliere la scheda Debug
Ora possiamo distribuire la nostra applicazione sul dispositivo, premendo F5 oppure selezionando Debug|Avvia Debug.
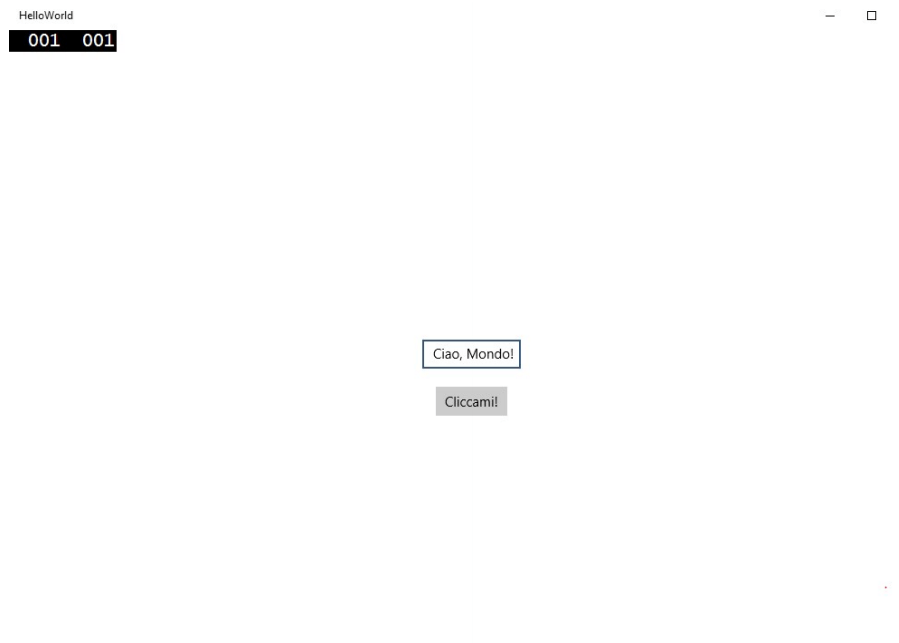
Si dovrebbe vedere l’applicazione comparire sullo schermo del nostro Raspberry ed essere in grado di fare click sul
pulsante.
E’ possibile inserire dei punti di interruzione per poter vedere i valori delle variabili durante l’esecuzione, etc.
Se viene visualizzato un messaggio di errore simile a: “Unable to connect to the Microsoft Visual Studio Remote Debugger named ‘XXXX’. The Visual Studio 2015 Remote Debugger(MSVSMON.EXE) does not appear to be running on the remote computer.“, significa che il debugger remoto è andato in Timeout. Tramite una sessione PowerShell con diritti di Amministratore colleghiamoci al dispositivo, elenchiamo i processi attivi con tlist. Se almeno un msvsmon.exe non è presente eseguiamo questo comando o riavviamo il dispositivo:
schtasks /run /tn StartMsvsmon
Dopo aver fatto il Debug e visto che la nostra applicazione non da problemi, creeremo una versione Release, semplicemente cambiando dalla barra degli strumenti di Visual Studio la configurazione da Debug a Release. Ora è possibile creare e distribuire l’applicazione selezionando dal menù “Compila|Compila Soluzione” e “Compila|Distribuisci Soluzione“.
Il nostro primo programma è stato provato in Degug e distribuito nella sua Release finale.
Guida by Cipgianl, giugno 2015
E’ possibile scaricare una versione PDF della guida, qui.
 RaspberryItaly Community Italiana
RaspberryItaly Community Italiana