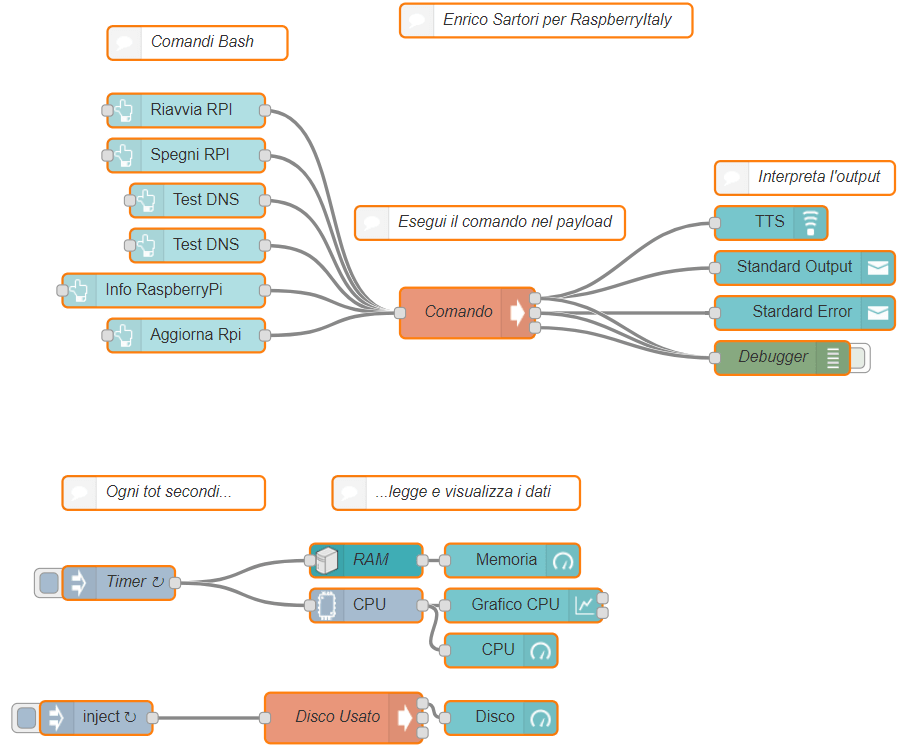
Idea
![]()
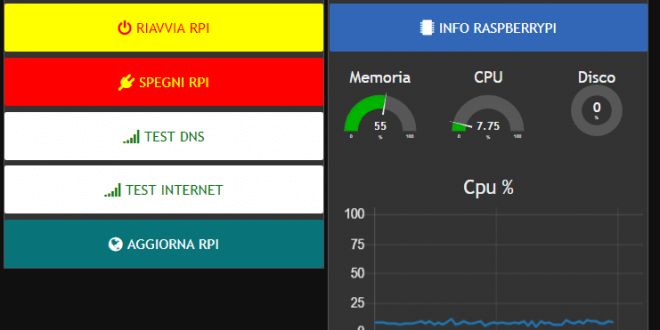
La dashboard

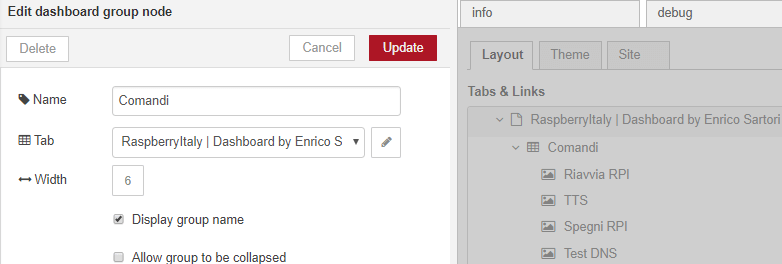
Layout


Output

Standard output
Standard error
Come ogni buon programma che si rispetti deve saper gestire gli errori e reagire di conseguenza, quindi dal nodo exec colleghiamo l’uscita stderr ad un altra notifica, dandogli i colori rosso e giallo per allertarci. La scelta migliore sarebbe oltre al messaggio proseguire nel flusso, o adibire un flusso alternativo alla gestione dell’errore con l’esecuzioni di altri comandi o avvisi tramite rpinotify, email, smartwatch o ciò che più preferiamo.

Return code
L’uso del return code garantisce una gestione più granulare dei comandi, potendoli integrare nei nostri script ed eseguendo così delle azioni dedicate ad ogni exit code.
Il Linux Documentation Project stabilisce di riservare degli exit code a delle situazioni particolari:
- 0 – Comando eseguito correttamente
- 1 – Catchall per errori generali
- 2 – Uso improprio dei builtin della shell (secondo la documentazione di Bash)
- 126 – Il comando invocato non può essere eseguito
- 127 – “comando non trovato”
- 128 – Argomento non valido da chiudere
- 128 + n – Segnale di errore fatale “n”
- 130 – Script terminato da Control-C
- 255 \ * – Esce dallo stato fuori intervallo
Per un esempio di personalizzazione dei return code in python, basterebbe aggiungere al nostro script python sys.exit(n), dove al posto di n metteremo un numero a nostra scelta. Vi rimando alla documentazione ufficiale per maggiori dettagli.
Debugger

Uno dei componenti fondamentali per impare ad usare node-red, ed analizzare cio che passa nei vari flussi, è il nodo debug.
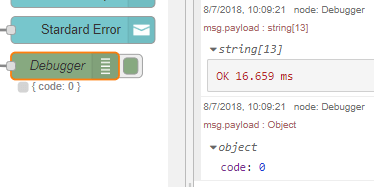
Tramite il nodo debug possiamo analizzare in modo dettagliato i vari payload o gli oggetti completi tramite console web o terminale. Per fare ciò sarà sufficiente collegare l’uscita di qualsiasi nodo al debugger, per vedere nel tab debug tutti i messaggi che transitano, dove verranno precisate le proprietà, il tipo di oggetto ed i valori.
![]() Possono tornare utili questi pulsanti per copiare in memoria il percorso corretto di un oggetto, utile per ricavare correttamente il valore che ci interessa. Il secondo invece copiera il singolo valore, mentre il terzo fisserà il messaggio in modo da non venire sommerso dagli altri.
Possono tornare utili questi pulsanti per copiare in memoria il percorso corretto di un oggetto, utile per ricavare correttamente il valore che ci interessa. Il secondo invece copiera il singolo valore, mentre il terzo fisserà il messaggio in modo da non venire sommerso dagli altri.

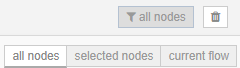
I filtri del debugger, verranno usati , oltre al pulsante a destra del nodo debug, per tenere sotto controllo solo lo stretto necessario, senza dover scollegare i vari debugger.
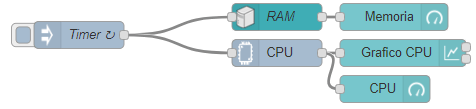
Grafici di sistema

Che dashboard sarebbe senza grafici?
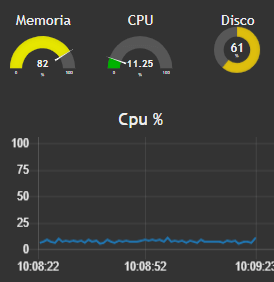
Visto che che la nostra dashboard serve a gestire il nostro Raspberry Pi, partiamo dalle informazioni base di utilizzo della CPU, RAM e filesystem usando gli oggetti gauge e chart del gruppo dashboard.
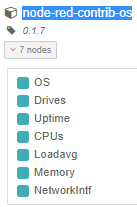
Per raccoglie le informazioni, possiamo usare i comandi da terminale oppure i nodi installabili dal menù manage palette come node-red-contrib-os .

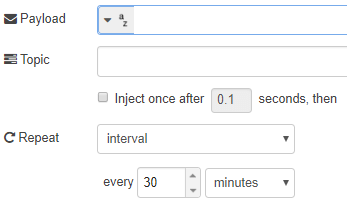
Partiamo da come avviare il controllo, per farlo serve i nodo inject, che senza un payload può ad intervalli regolari avviare il flusso verso gli altri nodi che analizzeranno e visualizzeranno i risultati.


Il nodo che ho chiamato RAM, invia molti dati nel payload, ma a noi interessa solo quello nella posizione {{msg.payload.memusage | number:0}} , il quale andrà scritto nella casella Value format del nodo gauge chiamato memoria.
Passiamo al nodo per la CPU, il quale di fornisce il valore di ogni singola CPU, ma nel nostro caso, per semplificare, abiliteremo la voce “Create a message for overall usage” cosi da avere un solo valore globale da inviare ai nodi gauge e chart i quali manterranno i valori di default.
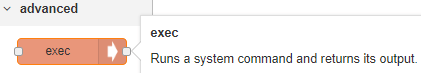
La percentuale del filesystem non mi piaceva tanto come veniva rappresentata dal nodo “drivers” cosi ho scelto di recuperalo con un comando da terminale usando il nodo exec
df -h --type=ext4 --output=pcent | grep -o '[0-9]\+'
Visto che la percentuale dello spazio occupato nel disco cambia lentamente, è più utile creare un inject con tempi più lenti, in modo da alleggerire il Raspberry Pi
Elementi html e CSS

Un sito web che si rispetti oltre ad essere responsive, deve anche essere piacevole, quindi perché non personalizzarlo con stili CSS, implementazioni javascript o altro codice HTML a nostro piacimento?
La parte che preferisco sono i CSS, hanno rivoluzionato il web, separando il lavoro del programmatore web, dal designer. I CSS possono cambiare radicalmente un qualsiasi sito donando animazioni ed effetti speciali moderni. L’amplia e semplice documentazione su w3schools ci permette di creare il nostro CSS in pochi semplici passaggi e, per chi volesse le animazioni, in questa sezione le troviamo spiegate molto bene.
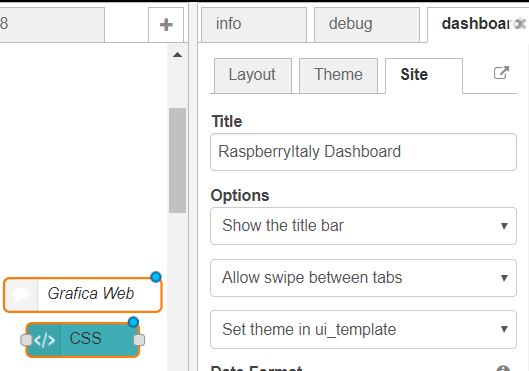
Per aggiungere la grafica o altri elementi web alla nostra dashboard node-red sarà sufficiente aggiungere il nod ui_template nella categoria dashboard.

Il nodo template possiamo aggiungerlo ad un gruppo o all’head della pagina, potendo comprendere qualsiasi codice valido html o angular/angular-material è molto versatile, pensate a quanti script troviamo già pronti online o possiamo semplicemente sbizzarrirci con le nostre abilità.
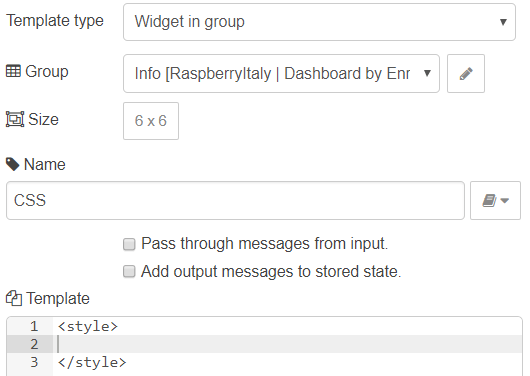
I fogli di stile possiamo aggiungerli in due modi, linkare un foglio di stile esterno, oppure integrarlo tra i tag html <style> . Quindi perché non fare un esperimento?
Esperimento CSS
Crea un nodo ui-template non collegato a niente e incollaci dentro questo codice.
<style>
.fa {
-webkit-animation: rotation 2s infinite linear;
}
@-webkit-keyframes rotation {
from {
-webkit-transform: rotate(0deg);
}
to {
-webkit-transform: rotate(359deg);
}
}
</style>
Niente male la magia dei CSS! Prova ad immaginare cosa si può fare integrando anche angular!
Direi che con questo piccolo spunto possiamo creare dei bei progetti da sfoggiare nel forum, la gara ha inizio!
Codice
Ecco il codice da importare in Node-RED per iniziare i nostri fantastici progetti!
Bitbucket Repository
Se vuoi restare aggiornato, seguici anche sui nostri social: Facebook , Twitter, YouTube, Google+, Telegram

 RaspberryItaly Community Italiana
RaspberryItaly Community Italiana