Hai già seguito tutte le guide di RaspberryItaly su come installare, collegare e potenziare il tuo super Raspberry Pi, i sensori ad esso collegato ormai monitorano ogni singolo aspetto dell’ambiente circostante, movimenti, temperature, umidita, gas, luci, fotocellule, ma … non hai ancora una dashboard per gustarti la tua opera?
Allora ho preparato una semplice guida per crearci un’interfaccia IoT (cioè relativa all’ Internet delle Cose) moderna, con grafici, video ed ogni dato che tu voglia recuperare dal Raspberry e dal Web in generale.
L’idea è questa: usare Python3 per raccogliere tutti i dati che vuoi, sensori, utilizzo dell’hardware, dati da altri siti, ecc… mandare i dati a ThingSpeak che li salverà e visualizzerà in comodi grafici e come bonus crearci un’interfaccia moderna e responsive in Bootstrap, facilmente, tramite Pingendo dove poter aggiungere ogni altro dato a nostro piacimento.
Prerequisiti per la nostra dashboard:
– RaspberryPi con sistema operativo installato (la guida si riferisce a Raspian Jessie)
– Idea di quali dati raccogliere
Preparazione Prerequisiti
PIP: installare i moduli
Per iniziare abbiamo bisogno dei software base per iniziare a gestire il tutto, di norma Python3 è già installato (attenzione le guide e moduli per Python2 non sono sempre compatibili con python3: ci sono alcune differenze di cui tenere presente) ma su Raspian jessie lite, ad esempio, manca PIP, che serve per installare facilmente i moduli (o librerie) Python. installiamolo, quindi:
sudo apt-get install python3-pip
Con pip si possono installare i moduli facilmente scrivendo
sudo pip3 install [nome del modulo]
attenzione che pip e pip3 sono diversi.
Per avere una lista dei moduli installati
pip3 list
Paho: inviare i dati
Per mandare i dati a ThingSpeak tramite il protocollo MQTT creato apposta per l’ Internet of Things (IoT), serve il client generico Paho MQTT, installabile tramite il comando
sudo pip3 install paho-mqtt
GpioZero, Rpio.Gpio, FeedParser e BeautifulSoup: leggere i dati
Per Leggere i sensori base usiamo l’ottima libreria gpiozero, creata per semplificare al massimo l’uso dei sensori più utilizzati
sudo apt-get install python3-gpiozero
qui trovate la documentazione
Per il controllo di relè e altri sensori non ancora supportati da gpiozero, possiamo trattarli come LED usando gpiozero oppure RPi.gpio, la libreria generica e molto usata per la gestione delle porte gpio.
sudo pip3 install RPi.GPIO
Per leggere i dati in modo semplice da qualsiasi sito web si può usare BeautifulSoup, un parser html in grado di trovare ed estrarre ogni dato da qualsiasi sito web.
documentazione BeautifulSoup
Per i FeedRss, FeedParser, il parser molto semplice in grado di estrarre i dati dai vari Feed, ad esempio i feed su http://raspberryitaly.com/feed
Preparare ThingSpeak
Registriamo un account gratuito al sito ThingSpeak
Al login seleziona “Use my existing ThingSpeak account instead”
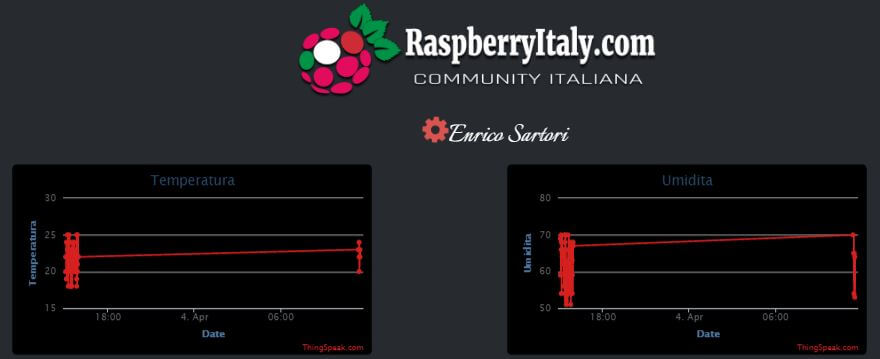
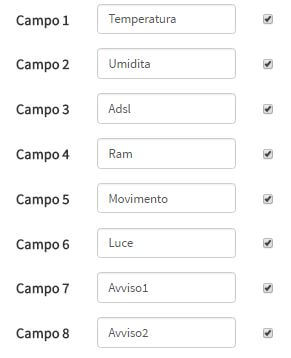
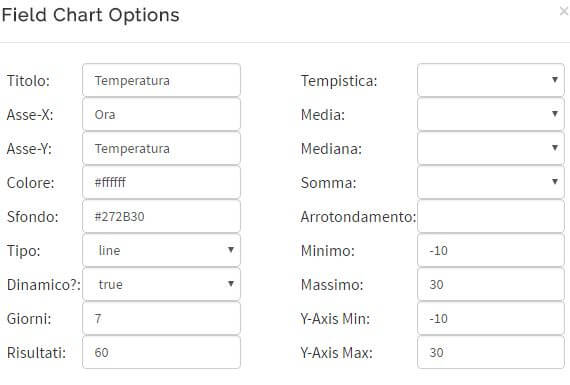
Va creato un nuovo canale premendo il pulsante “new channel“, nella schermata successiva si impostano il nome del canale, descrizione, i vari campi (esempio Campo1: temperatura, Campo2: Euro/Dollaro, Campo3: serrante on/off) e altre extra.
Un canale al massimo ha 8 campi, se ne servono di più basta crearne un altro.

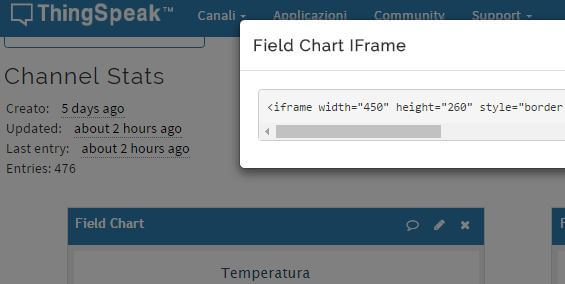
Ora per scrivere i dati ci serve la chiave API di Scrittura reperibile dall’apposito menu.
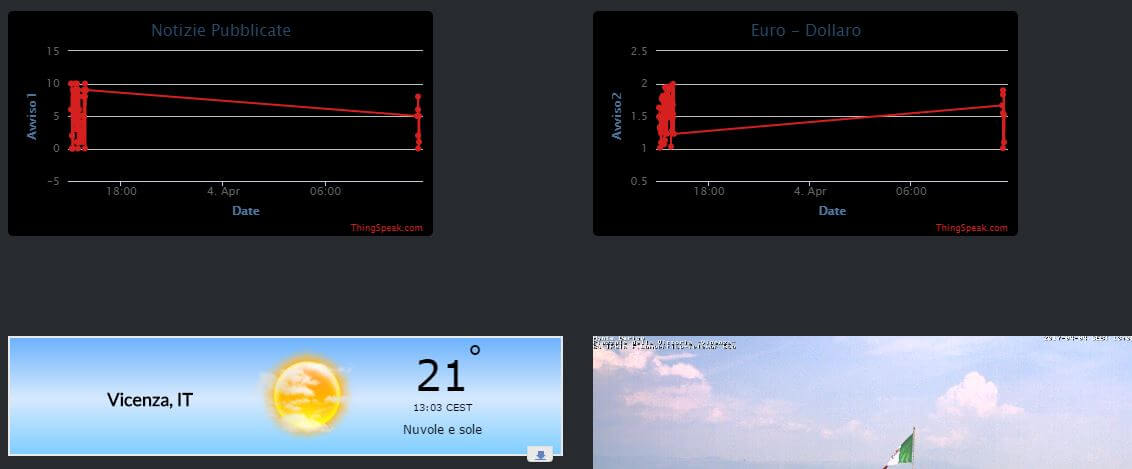
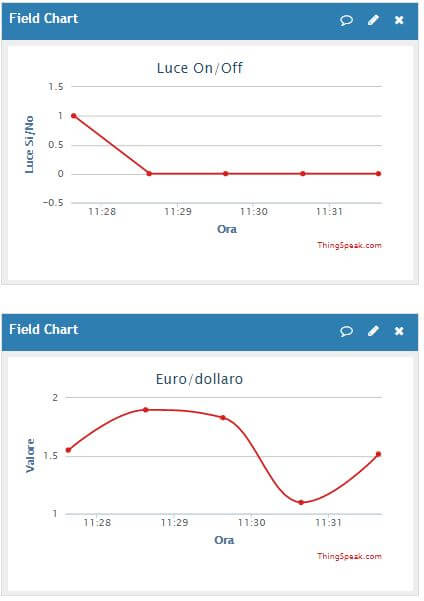
Ottimo, ora abbiamo la nostra dashboard con i grafici nella vista privata e quella pubblica, la grafica non è modernissima, quindi poi la porteremo su un nostro sito in Bootstrap, ma intanto proseguiamo con lo script in Python3.


Prepariamo il nostro script Python3
importiamo il modulo paho-mqtt
import paho.mqtt.publish as publish
from time import sleep
per dare una pausa tra un invio e l’altro
qui importerai anche i moduli necessari che avrai scelto per leggere sensori e quant’altro.
Configuriamo Paoh per collegarsi a ThingSpeak
channelID = "23-esempio-352"
apiKey = "OFE71OV-Esempio-8WD8K"
useUnsecuredTCP = False
useUnsecuredWebsockets = False
Il channelID lo trovi in ThingSpeak in alto a sinistra sotto il nome del canale, l’API di Scrittura nel menu API e gli altri due parametri impostano una connessione non crittografata ma più leggera in termini di risorse.

Impostiamo la variabile “topic”
topic = "channels/" + channelID + "/publish/" + apiKey
Ora inizia la parte interessante, di norma i valori vanno inviati ad intervalli regolari in modo ripetitivo, quindi ci serve un ciclo infinito in cui leggere i valori, inviarli ed aspettare un po’.
while(True):
# qui metti i tuoi comandi per calcolare le variabili v1,v2,v3,v4,v5,v6,v7,v8 non sono obbligatorie tutte ed otto
Poi assembliamo il messaggio convertendo in stringhe le variabili
messaggio = "field1=" + str(v1) + "&field2=" + str(v2) + "&field3=" + str(v3) + "&field4=" + str(v4) + "&field5=" + str(v5) + "&field6=" + str(v6) + "&field7=" + str(v7) + "&field8=" + str(v8)
ed infine inviamo il tutto e ThingSpeak
publish.single(topic, payload=messaggio, hostname="mqtt.thingspeak.com", port=1883, tls=None, transport="tcp")
ed aspettiamo un po’
sleep(60)
Trovate tutto qui su GitHub
Per fare le prove, nella sezione per calcolare le variabili copia questo per usare valori casuali
v1 = random.randint(18,25)
v2 = random.randint(50,70)
v3 = random.randint(5,30)
v4 = random.randint(0,100)
v5 = random.randint(0,1)
v6 = random.randint(0,1)
v7 = random.randint(0,10)
v8 = random.uniform(1,2)
print(v1,v2,v3,v4,v5,v6,v7,v8)
fai sempre molta attenzione ai rientri di riga in python (indentazione del codice)
avviamo lo script
python3 nomeScript.py
aggiungi sudo se i moduli lo richiedono.
Bonus: un po’ di design
Come interfaccia è esteticamente scarsa, quindi ne scriviamo una decente, con pochi click.
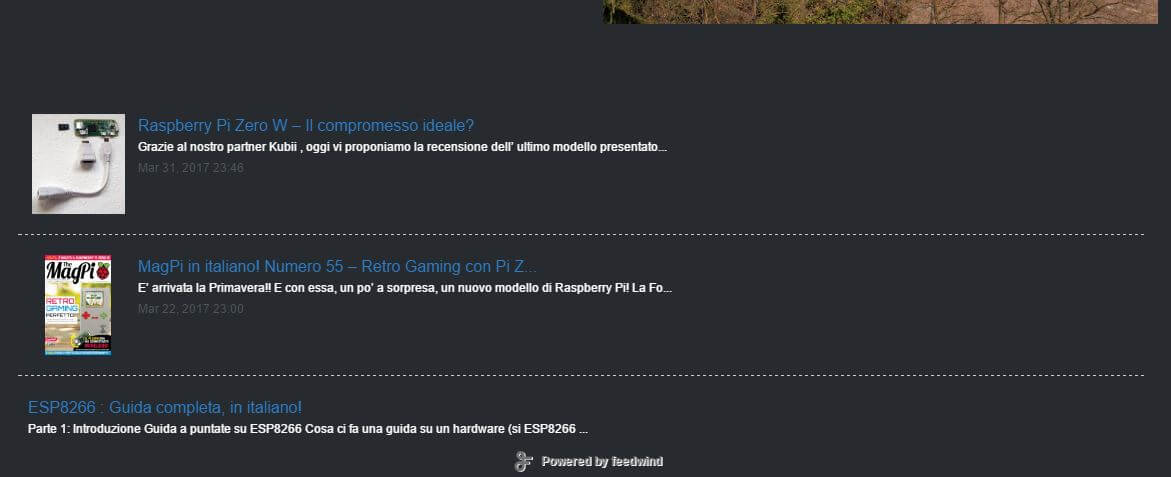
Installiamo il software gratuito multipiattaforma Pingendo, un editor visuale per Bootstrap, la piattaforma web responsive creata da Twitter.
Creando una nuova pagina vuota basta selezionare gli elementi a piacimento senza nessuna difficoltà, modificare l’HTML e i CSS dai menu in basso e, una volta creato il tutto, caricarlo sul nostro server web (se non ne hai uno, segui la guida sul blog).
Nel menu sections > structure creiamo gli spazi per i nostri grafici.
Andiamo su ThingSpeak, sezione pubblica e clicchiamo sul simbolo del fumetto sopra ad un grafico e copiamo il codice html da inserire nel sito.

Per inserire il grafico nella nostra dashboard web è sufficiente selezionare il posto dove copiarlo, ad esempio in un div
<div class="col-md-6">
<iframe width="100%" height="260" style="border: none;" src="https://thingspeak.com/channels/2568/charts/3?bgcolor=%272B30;color=%23d62020;dynamic=true;results=60;title=Adsl;type=line"></iframe>
</div>
Qui trovate un esempio su GitHub creata da me con questo metodo.
Spero che la guida vi sia piaciuta e per ogni domanda, chiedete nel forum.
 RaspberryItaly Community Italiana
RaspberryItaly Community Italiana